Hey there, I am using hashnode.
And this time it is about MVC architectural design pattern. I saw a lot of videos and pages to understand what is model view controller or MVC as I was not satisfied with just a single source so I will try my best that this won't happen to you guys.
What is MVC?
MVC is actually an architectural pattern and if you don't know what is an architectural pattern you can go through my blog. But for the sake of this article, an architectural pattern is a type of structure on which an application/software is built, and MVC also a structure and it is not language-specific (as you must have or will see in different sites that show it's working in ASP.NET). There are a lot of frameworks that use the MVC concept such as Ruby on Rails, ExpressJS, BackboneJS, AngularJS, Django, and Flask.
You can compare an MVC model with a real-life example of weddings. Suppose you are at a wedding and you want to eat a particular dish that is available there, so you ask a waiter to get you that dish and the waiter go to the chef and asks for that particular dish and the chef creates the dish from raw materials and give it back to the waiter and the waiter serves the dish to you.
Now there are three main characters in this story: you, the waiter, and the chef which is also the three main components of the MVC pattern.

MVC Components
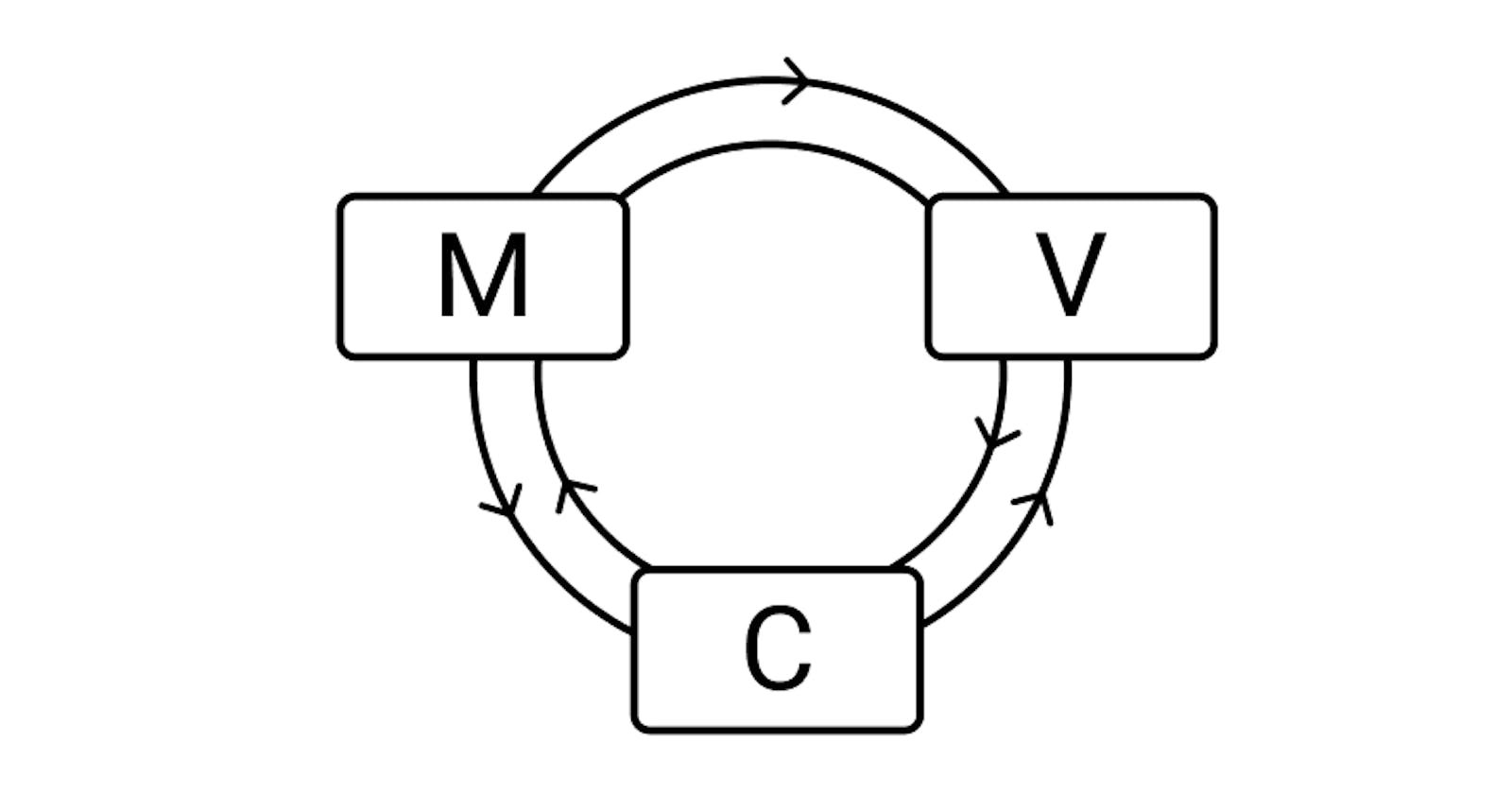
MVC consists of MODEL, VIEW, and CONTROLLER (as the name suggests). Now I will not go in a sequence as mentioned above but rather would like to follow the story. So, the role played by you is View here, the waiter is the Controller, and the chef is the Model with all the raw ingredients is the Data.
View
The view is everything that is displayed on the screen, the UI part is the view. The controller takes the responses from the user through the view. View also displays the output when the requested data is brought to it by the controller. It is the part of MVC that interacts with the user.
Controller
The controller is the waiter which means that it takes the order (requests) from the user through view and takes it to the chef (Model) and then takes the prepared food (data) back to the view and view presents it to the user. The controller also processes the requests like DELETE, PUT, GET, POST and takes appropriate decisions.
Model
Finally, at last, the chef is at work. The model is simply the brain of the application. It is responsible for getting and manipulating the data. It takes the data from the database or a simple JSON file. It can perform operations like SELECT, INSERT, UPDATE, DELETE.
Model doesn't really care about how to present the data it just takes the data and gives it to the controller and the view beautifies it (not exactly what a chef does though haha). In some cases, the model directly creates contacts with the view without connecting to the controller which also says that MVC can be represented in a triangular pattern.
So, ending this blog with a summary, the View interacts with the user, the user clicks on a button, the button makes a request, the controller takes the request to the model, model fetches the data from the database or a JSON file, gives the raw data back to the controller, the controller takes the data to the view, and the view represents the data in a beautiful manner to the user.