Hey reader!! I hope you're doing great.

Today I am gonna write about APIs and how to test them using Postman.

So you must have heard of an API if you are a developer and I will be discussing it in detail.
What is an API?
Hmmm? 🤔 It is an interface that helps two programs talk to each other right?
But what this exactly means?
Well, it's something like an intermediate right? Just like a waiter..... haha yep, I am gonna take the same old example here too. Why? Because it is really easy to visualize it with that example.
Don't worry if you haven't heard of it. I am here to help you.
When you visit a restaurant, you look at the menu and choose your dish and you want to order that. But you don't directly go to the cook or the cook doesn't come to you to take the order.
Instead, there is a waiter who takes your order and gives it to the chef so that chef can peacefully cook the meal and the waiter then take it to the customer.

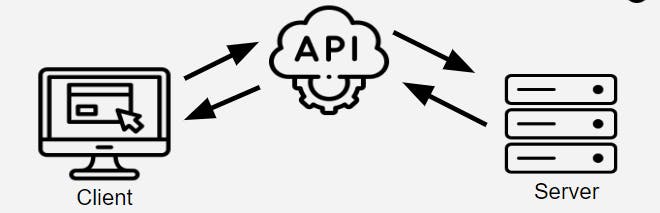
This is exactly the role of API in the client-server architecture.
Here the client is your device and the server is the cook, the server keeps the food ready for you that the client requested. And the API is the waiter here.
Your API delivers the food(data) to the client from the server according to the request you have made.

Yayy!! Congrats! You just understood the role of API.

Now let's move towards the technical terms in an API.
Request-Response Pattern
A request-response pattern is when the client requests some data from the server and the API gets it from the response generated by the server.
Making a minimal request requires three things: Method, Address, and path
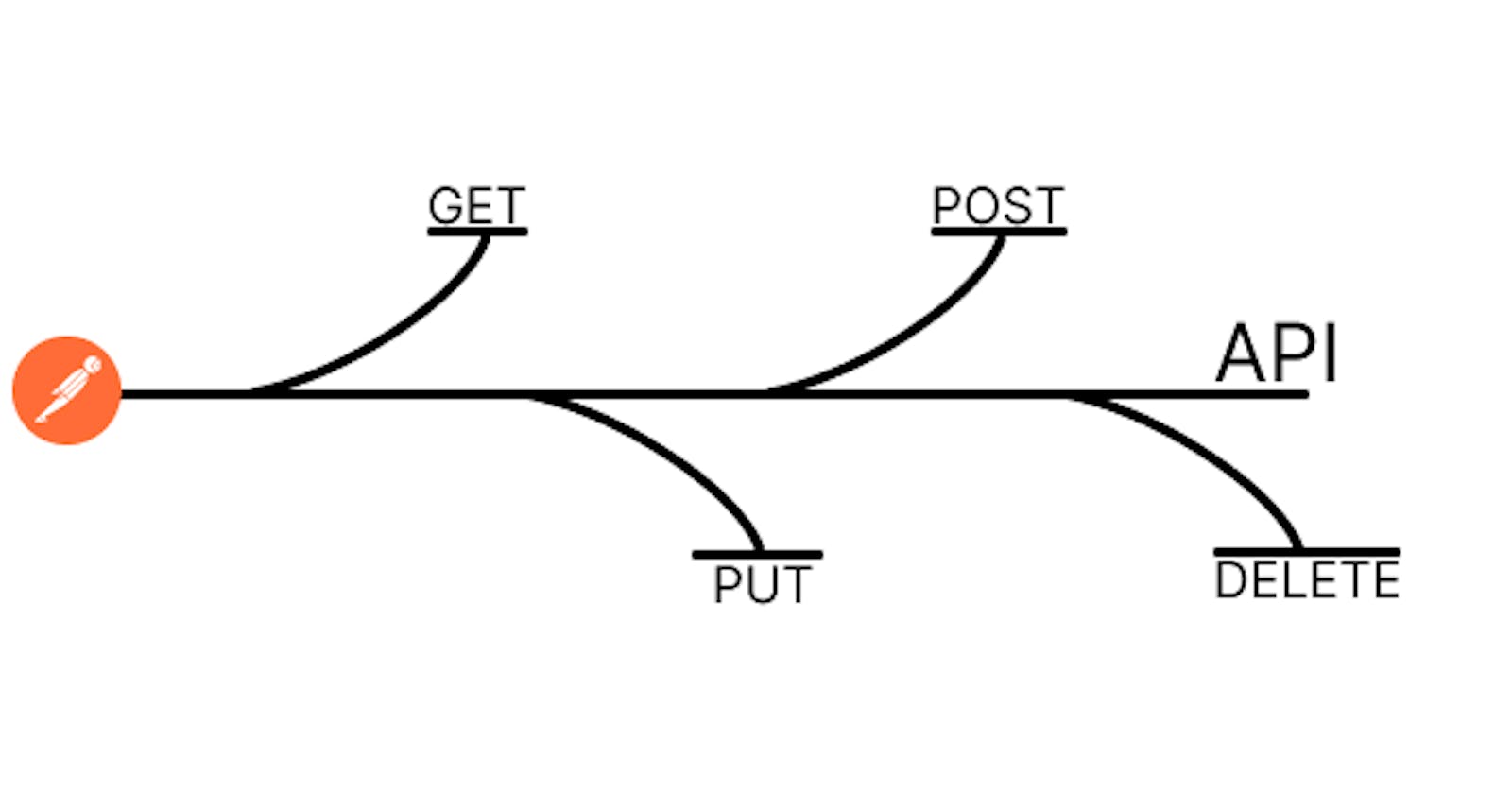
Methods are simply the instruction that tells the API whether to get, post, update, or delete the data in the server.
Address is the general English term that means the location of the destination.
Path is where you want to locate the address.
It looks something like this:

A request can also need some parameters, authorization, headers, and the body.
Now comes the response
A response contains three elements: status codes, Headers, and the body data
When receiving a response it can come in any one of the following forms:
- form data
- JSON
- text
- HTML
- XML
- files
- GraphQL
- ...and more
This is known as the body of the response.
Status codes are numbers that tell the status of the API call whether it is okay, not found, changed, shifted to another site, authentication is needed, the server is lost, the client has some issues, and much more
Each status has a specified code like 404, 403, 401, 500 These may range from 1xx to 5xx where x is any number
What is the need for an API testing tool?
Well, the waiter is smart but the API is not. You know they are just machine programs. A waiter doesn't need to ask your source or destination. They can see it, calculate it and respond accordingly.
But we need to tell the machine everything. And you know we are humans so it is common that we might make a mistake. And to observe the API and prevent the problems we need the testing tools.
One of the most famous testing tools is Postman and today I will be explaining the same.
Here comes the Postman
So as I just discussed, Postman is an API testing tool. We will perform some operations using Postman on a mock API.

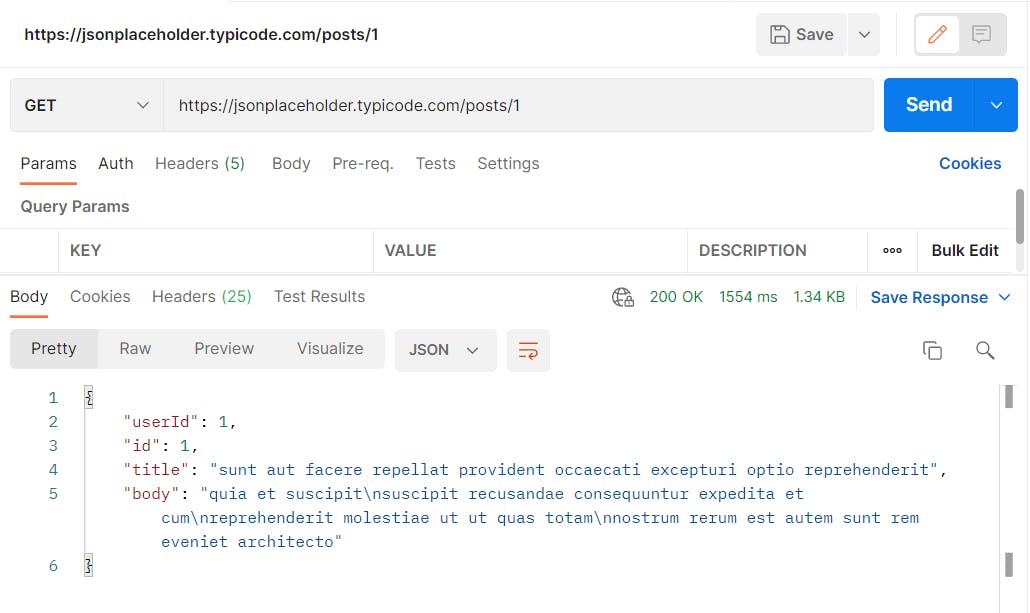
GET Request
When you want to receive something from the server we use get request.
Here I will be using JSONPlaceholder mock API to send and receive data
To get the response set your options to GET and add the following URL: jsonplaceholder.typicode.com/posts/1
and hit sends button.

Congrats! You just made a GET request!
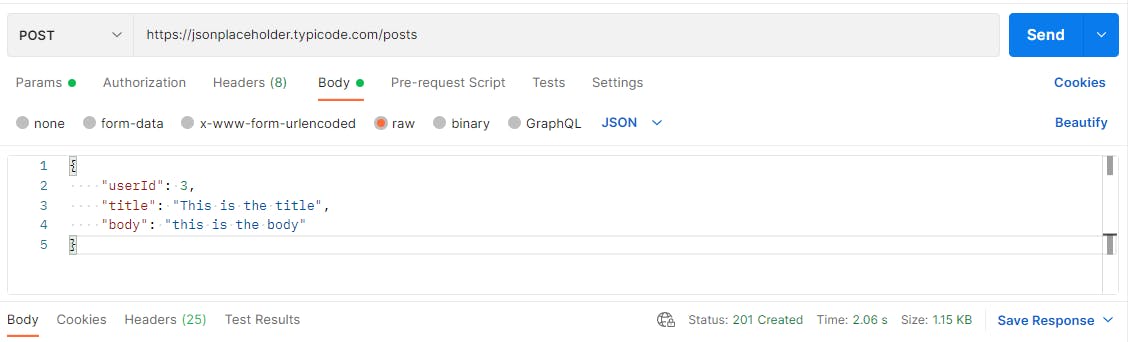
POST Request
We can send data to the API using the POST method

As you can see in the bottom right corner, there is the status code that says 201: Created.
This means that the data has been sent successfully to the server
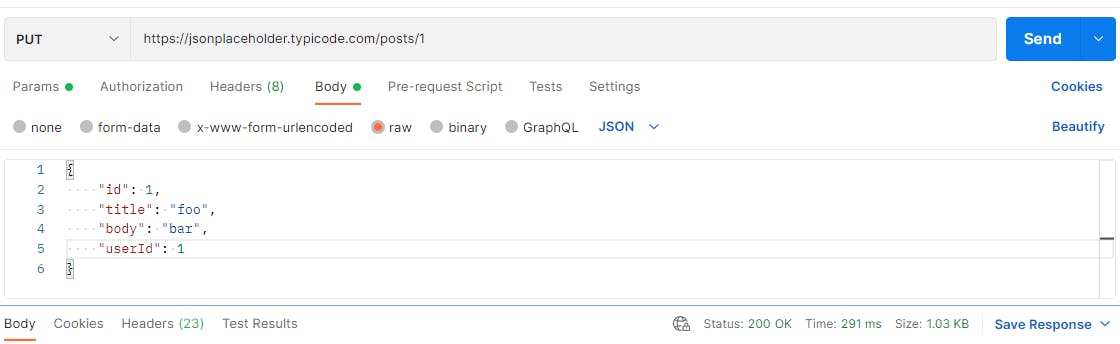
PUT Request
By specifying the id in the URL and sending the content you want to update, you can use the PUT method to update the data in the server

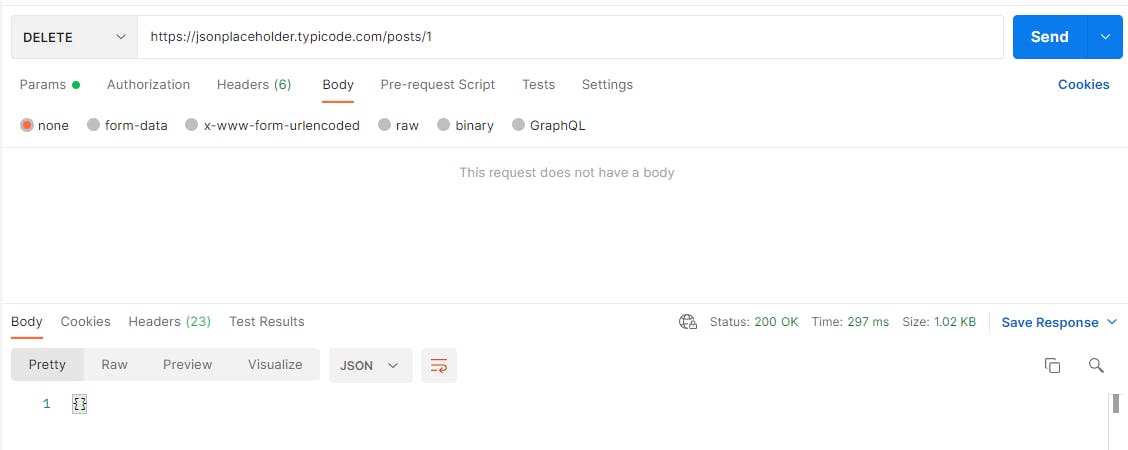
DELETE Request
As you can see, just by specifying the id in the URL I was able to delete that data with status 200: OK

And this is how you can use Postman to test the APIs
I hope you liked this blog.
Thank you for reading...